New brand guidelines & a new look
At Green Dot, the UX team had just finished designing and building a custom responsive web framework (nice work, Don Osborne) and had begun the process of converting all our customer-facing marketing sites from their old, disparate designs to this new common framework. After our own internal brands were done, we started turning to our partner brands to show off the new framework.
The new design
Using Walmart’s Third Party Design guidelines as a starting point I began reworking the entire site page by page. At the time they had just revamped their marketing guidance to compete a bit more directly with Target. They called for bolder use of color, a more modern aesthetic in photography and illustration, and a more dynamic presentation over all.
Understanding the process
Between our own internal stakeholders and the gauntlet of Walmart reviewers, I knew this new design was going to have a much better chance of going live if I kept the content changes to a minimum. I got a few updates from Marketing for language that was already approved and kept the rest as is. There was budget for photography so I decided that was the greater opportunity to make the most impact.
The end result
A much needed update to our acquisition channel for this product. The previous build was not responsive, was starting to feel dated and did nothing to highlight how Green Dot had become a fin-tech powerhouse. The new design is still working its way through approvals. Walmart MoneyCard currently serves 3.5 million users.
Previous work for Walmart MoneyCard
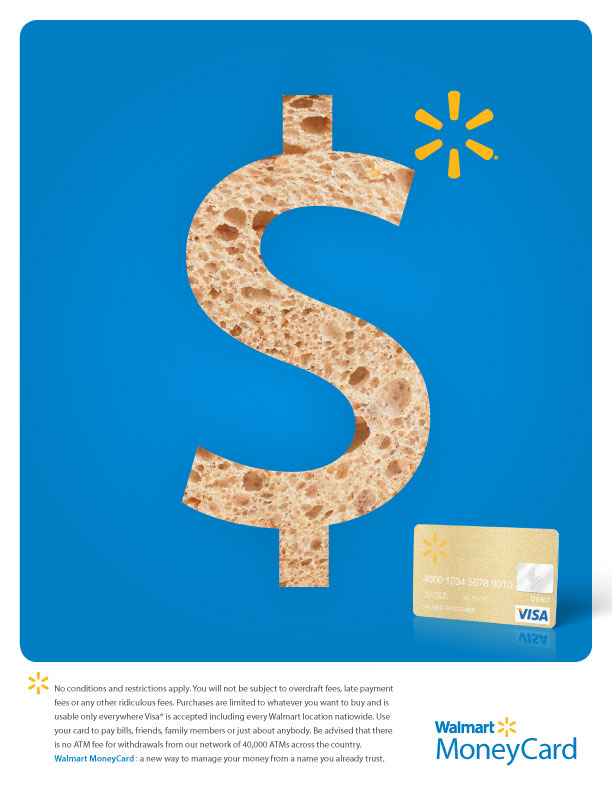
A few years back I did some marketing pieces for Walmart. Green Dot had tasked the “Concept Development” team as we were then called to come up with some new ideas for the Walmart account. The “Bread/Lettuce/Cheese” concept was part of Walmart’s grocery push with copy that irreverently poked fun at the notion of Walmart’s “spark” as the asterisk that lead to all kinds of good details about the card.
In-store signage highlighting all the things that you could buy at Walmart using your Walmart MoneyCard, now available with your custom image printed on it.